2018年2月研究会報告
スクラッチプログラミング・その3
2018年2月18日
さいたネット研究会のテーマは、引き続き「Scratch」で3回目になります。
前回の研究会はTipsをの中から、ゲーム的要素のある Make_It_Fly を教材と
しました。
今回は同じくTipsの中から Catch_Game を教材とし、いっそうゲームらしい
作品を仕上げることを目標としました。
1、スクラッチプログラミングはたくさんのスクリプトがあります。
そのうちいくつかは、実際に利用して使い方を体験しました。
今回はまず最初に、まだ利用していないスクリプトを含めて、すべての
スクリプトに目を通し、おさらいをしました。
2、Scratchソフトの Tips にある Catch-Game を作成しました。
☆ゲームの概要
画面内を落下してくるリンゴ(Apple)のスプライトを、
ボール(Bowl)でキャッチするゲームです。
Bowlをキャッチすると点数(Score)が1ずつ増加します。
プログラミングの概要は次の通りです。
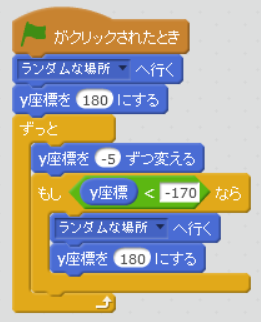
(1)リンゴのスプライト(Apple)を準備します。これをを画面上部の任意の
位置(ランダムな位置)に配置し、落下させるスクリプトです。
(Apple のスプライトに作ります)

(2)ボウルのスプライト(Bowl)を準備します。これを左または右
矢印キーでBowl スプライトを移動するスクリプトです。
(Bowl のスプライトに作ります)

(3)スコア用の変数(Score)を定義する
①データ → 変数を作る → すべてのスプライト用 → 変数名を Score
と指定します。
②変数名を設定すると次のようなスクリプトを利用できます。

(4)Apple が Bowl に触れたら音を出し、スコアをひとつ増やします。
Apple は画面上部へ移動します。

(5)落下する Apple の数を増やすには二通りの方法があります。
「コピー」と「クローン」です。
①スプライトをコピー。スプライトをコピーするとスクリプトも
そのまま付随します。
②スプライトのクローンを作成
用が済んだらクローンを削除しておきます。
(6)スペースキーを押して Apple のクローンを作成、引き続きその
クローンを落下させるには、次のスクリプトを作成します。

(7)ゲームの開始画面を作成します。
①新しいスクリプトボタンで「Apple Game」というスプライトを
作ります。

②作成手順はWindowsのペイントに類似しています。
③できあがりです。文字のサイズを調整できます。

④「Apple Game」の下に「Press S-Key to Start」と小さめの文字を
追加しておきます。

⑤同様な手順で「Game Over」と「Press E-Key to Game Over」を
作ります。
⑥できたスクリプトを配置します。
(7)Scratchを起動した直後の画面です。

(8)Sキーを押したときの画面です。

(9)Eキーを押した直後の画面です。しばらくすると「Scratchを起動
した直後の画面」が表示されます。

(10)この段階でのスプライトは次の通りです。

会場 : 中央区・新川区民館
リーダー : 永岡 勝男 さん
世話人 : 古川 勝彦さん
時間 : 13:30~16:30
アンケート
感想:
・なんとか一人でゲームを作ってみようと思うようになりました。
・創作がだんだん楽しくなってきた。
・見かけ以上に奥が深く感じた
・教科に取り入れらる様ですが、カリキュラムはどんなの?
今後の希望テーマ:
・画像処理
・普段の何気ないような操作の確認
1810





